ゲームクリエイターが解説する JavaScript と HTML5
ゲームの作り方を学びたい方、画面に動きがある凝ったホームページを持ちたい方、そしてゲームプログラマーを目指す方のための無料講座です。
本講座は
初めてプログラミングを学ぶ方に理解して頂ける解説を行っており、
ゲームを完成させる技術を習得できる内容になっています。
JavaScriptとHTML5の知識があればブラウザ上で動くソフトウェアを開発できます。
スマートフォン、タブレット、パソコンという多様な機種で動作するゲームが作れるのです。
次の2つのアプリをご覧下さい。


Android端末、iOS端末、Windows-PC、Macなど、現行のほぼ全ての機種でプレイできる「落ちものパズル」と「アクションパズル」です。
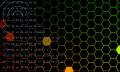
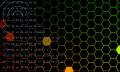
こちらはCGのサンプルです

HTML5のCanvasを用いた例で、2.5kbyteのソースコードのみで描画しています。
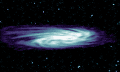
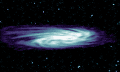
CGのサンプル2です

ソースコードと画像合わせて10kbyte未満で動いています。
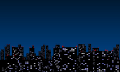
CGのサンプル3です

2kbyteのソースコードのみで描画しています。
まずはHTMLとJavaScriptについて
HTMLとJavaScriptについて簡単に説明します。
ホームページはHTMLという言語で書かれており、HTMLの仕様にはバージョンがあります。
以前はバージョン4.0.1が使われていましたが、バージョン5.0への移行が進みました。
それがHTML5と呼ばれるものです。
JavaScriptはブラウザ上で動作するプログラミング言語で、ホームページに動きを付けたり、ユーザー入力に応答する処理ができます。
HTML4.0.1以下もJavaScriptに対応していますが、
HTML5はJavaScriptで画像や音を柔軟に扱えるようになりゲーム開発に向くようになりました。
少し高度なプログラムを組めば、ローカルにある(=パソコンに保存された)エクセルファイルを開き中身を加工するような
ビジネスソフトの開発も可能です。
開発に必要なものは?
JavaScriptとHTML5の開発に特別なツールは不要です。お使いのパソコンに入っているテキスト編集ができるソフトとブラウザだけでOKです。
※古いブラウザはHTML5に対応していないものがありますが、現在主流のブラウザは全てHTML5に対応しています
ただWindowsのメモ帳でソースコードを書くのは(可能ですが)少々難があります。無料の優秀なテキストエディタが色々ありますので、そういったものを利用しましょう。
このサイトのお勧めは
Adobe社が出しているBracketsというエディタと
Google社のChromeというブラウザで、どちらも無料でインストールできます。
※BracketsとChromeは上記リンクの公式サイトの他に「窓の森」からもダウンロードできます
本講座の内容
第一章 プログラミングの基礎
■1-1 HTMLとCSSの基礎知識
■1-2 HTMLとJavaScriptの書き方
■1-3 変数と関数
■1-4 条件分岐と繰り返し処理
■1-5 HTMLを書き換える
■1-6 リアルタイム処理
■1-7 キャンバスを使う1 図形と文字の表示
■1-8 キャンバスを使う2 画像の表示
■1-9 マウス、タップ、キー入力の判定
■1-10 サウンドを扱う
第二章 ゲーム制作の技術
■2-1 ゲーム制作の基礎知識1 インデックスとタイマー
■2-2 ゲーム制作の基礎知識2 ヒットチェック
■2-3 ゲームを完成させる
■2-4 配列でマップを管理する
■2-5 ソートとサーチ
■2-6 凝ったゲームを完成させる
第三章 JavaScript&HTML5を極める
■3-1 高度な描画を行う
■3-2 スマートデバイスならではのゲームを作る
■3-3 Web Audio API で音を鳴らす
■3-4 開発ツールを作る
■3-5 CGサンプルの解説
※更に本格的なゲーム開発の情報を
RPGを作ろう!- One Hour Quest - でご覧頂けます



 HTML5のCanvasを用いた例で、2.5kbyteのソースコードのみで描画しています。
HTML5のCanvasを用いた例で、2.5kbyteのソースコードのみで描画しています。 ソースコードと画像合わせて10kbyte未満で動いています。
ソースコードと画像合わせて10kbyte未満で動いています。 2kbyteのソースコードのみで描画しています。
2kbyteのソースコードのみで描画しています。