1-7 キャンバスを使う1 図形と文字の表示
HTML5には図形や画像を描画できる
canvas要素が加わりました。
canvasの描画を前項のリアルタイム処理と組み合わせれば、例えば刻々と変化するグラフを表示することができます。
HTML4.01まではFLASHやJavaなどのプラグインを用いる必要があった処理が、HTMLとJavaScriptのみでできるようになったのです。
本項ではこのcanvasの使い方を解説します。
(1)図形を描く
まずはキャンバスの基本的な使い方を見てみましょう。
example171.html ← 動作の確認
ソースコードは次のようになります。
| 01 | <!DOCTYPE html>
|
|---|
| 02 | <html lang="ja">
|
|---|
| 03 | <head>
|
|---|
| 04 | <meta charset="utf-8">
|
|---|
| 05 | <title>JavaScriptのテストプログラム</title>
|
|---|
| 06 | </head>
|
|---|
| 07 | <body style="text-align:center;">
|
|---|
| 08 | <canvas id="bg" width="800" height="600"></canvas>
|
|---|
| 09 | <script>
|
|---|
| 10 | var canvas = document.getElementById("bg");
|
|---|
| 11 | var cnt = canvas.getContext("2d");
|
|---|
| 12 |
|
|---|
| 13 | //Canvas領域を塗り潰す
|
|---|
| 14 | cnt.fillStyle = "rgb(0,0,0)";
|
|---|
| 15 | cnt.fillRect( 0, 0, 800, 600 );
|
|---|
| 16 |
|
|---|
| 17 | //四角を描く
|
|---|
| 18 | cnt.lineWidth = 10;//線の太さ
|
|---|
| 19 | cnt.strokeStyle = "#0ff";
|
|---|
| 20 | cnt.strokeRect( 100, 200, 600, 300 );
|
|---|
| 21 |
|
|---|
| 22 | //円弧を描く
|
|---|
| 23 | cnt.lineWidth = 5;//線の太さ
|
|---|
| 24 | cnt.strokeStyle = "#00ff00";
|
|---|
| 25 | cnt.arc( 280, 350, 120, 0, Math.PI*2, false );
|
|---|
| 26 | cnt.stroke();
|
|---|
| 27 |
|
|---|
| 28 | //三角形を描く
|
|---|
| 29 | cnt.fillStyle = "rgb(255,0,0)";
|
|---|
| 30 | cnt.beginPath();
|
|---|
| 31 | cnt.moveTo( 400, 50 );
|
|---|
| 32 | cnt.lineTo( 100, 180 );
|
|---|
| 33 | cnt.lineTo( 700, 180 );
|
|---|
| 34 | cnt.closePath();
|
|---|
| 35 | cnt.fill();
|
|---|
| 36 | </script>
|
|---|
| 37 | </body>
|
|---|
| 38 | </html> |
|---|
body要素に記述した style="text-align:center;" でブラウザ中央にキャンバスを配置しています。
キャンバスを使うには 8行のように canvas要素を記述します。
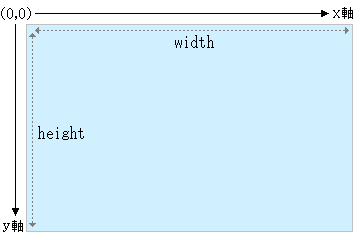
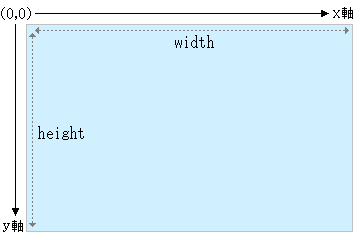
canvasの幅をwidth属性、高さをheight属性、それぞれピクセル値(ドット数)で指定します。
canvasの左上角が座標(0,0)となります。

またJavaScriptから操作できるようにするためのidを指定します。
10行でgetElementByIdでcanvas要素を取得し、11行でgetContextでcanvasのコンテキストを取得しています。
このコンテキストに対して色を指定したり図形を描きます。
getContext の引数は HTML5では "2d" のみとなります。
canvas.getContext("2d")
HTML5のCanvasには円や矩形など2次元図形の描画命令が用意されています。
getContext の "2d" は2次元の意味でしょう。
将来的に"3d"が指定できるようになり3DCGを扱う描画命令が追加されると、JavaScriptのプログラミングが更に楽しくなりそうです。
・色の指定
| context.fillStyle | 塗り潰し色を指定する |
| context.strokeStyle | 輪郭線の色を指定する |
rgb(赤の値,緑の値,青の値) もしくは HTMLのスタイルと同様に16進数の #RGB, #RRGGBB で指定します。
・輪郭の太さの指定
| context.lineWidth | 輪郭線の太さを指定する |
この命令で指定した値は、文字を輪郭線で表示する(下の(3)で解説)際にも適用されます。
・矩形(四角)
| context.fillRect(x,y,w,h) | (x,y)の位置に幅w,高さhの塗り潰した矩形を描く |
| context.strokeRect(x,y,w,h) | (x,y)の位置に幅w,高さhの矩形の輪郭を描く |
矩形の左上の角が(x,y)になります。
・円(円弧)
| context.arc( x, y, 半径, 開始角度, 終了角度, 描く向き ) | 円の中心位置と形状を指定 |
| context.fill() | 塗り潰して描く |
| context.stroke() | 輪郭を描く |
円は arc命令で形状を指定し、fill()もしくはstroke()で描画します。
fill()とstroke()は
パスという概念による描画命令です。
円と線(多角形)はパスで描きます。パスは下の(2)で詳しく説明します。
円の角度はラジアン(弧度)で指定します。
円の中心右の水平ラインが 0 ラジアン、そこから時計回りで一周すると2πラジアン(度数で360°)です。
180°=π、360°=2πとなり、πはJavaScriptで Math.PI と記述します。
私達が日常生活で使う度数 n°をラジアンにすると
Math.PI * 2 * n / 360 もしくは
Math.PI * n / 180 となります。
描く向きは falseで時計回り、trueで反時計回りとなります。

(2)パスの指定方法
矩形を描くfillRectとstrokeRectはその命令だけで描画されます。
一方、円と直線(多角形)はパスという概念で図形の形状を指定し、fill()もしくはstroke()で描画します。
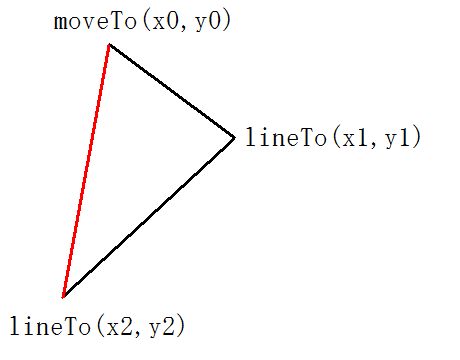
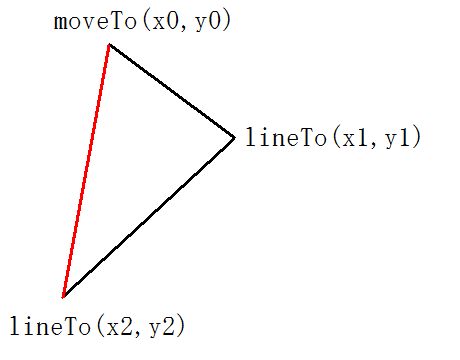
三角形を描く場合は以下のようになります。(1)のソースコードの30~35行の処理です。
beginPath() パスをリセットする
↓
moveTo(x0,y0) パスの開始点を指定する
↓
lineTo(x1,y1) 次の座標を指定する ※この時点で2点間の直線になる
↓
lineTo(x2,y2) 更に次の座標を指定する ※この時点で3点間の直線になる
↓
closePath() パスを閉じることで現在の座標と開始点が結ばれ(下図赤線)三角形となる
↓
fill()もしくはstroke()で描画

closePath()せずに描画すれば上図の黒線となります。
lineTo(x3,y3)、lineTo(x4,y4)‥‥と座標を増やせば、つながった直線や多角形を描くことができます。
パスは円弧にも適用されます。円弧でのパスの働きを見てみましょう。
example172.html ← 動作の確認
ソースコードは次のようになります。
| 01 | <!DOCTYPE html>
|
|---|
| 02 | <html lang="ja">
|
|---|
| 03 | <head>
|
|---|
| 04 | <meta charset="utf-8">
|
|---|
| 05 | <title>JavaScriptのテストプログラム</title>
|
|---|
| 06 | </head>
|
|---|
| 07 | <body style="text-align:center;">
|
|---|
| 08 | <canvas id="bg" width="800" height="400"></canvas>
|
|---|
| 09 | <script>
|
|---|
| 10 | var canvas = document.getElementById("bg");
|
|---|
| 11 | var cnt = canvas.getContext("2d");
|
|---|
| 12 | var ang = 0;
|
|---|
| 13 | window.onload = drawBG();
|
|---|
| 14 | function drawBG() {
|
|---|
| 15 |
|
|---|
| 16 | //画面全体を塗り潰す
|
|---|
| 17 | cnt.fillStyle = "rgb(0,0,128)";
|
|---|
| 18 | cnt.fillRect( 0, 0, 800, 400 );
|
|---|
| 19 |
|
|---|
| 20 | ang = ang + 30; if( ang > 360 ) ang = 0;
|
|---|
| 21 |
|
|---|
| 22 | //左の図形
|
|---|
| 23 | cnt.fillStyle = "#ff0080";
|
|---|
| 24 | cnt.beginPath();
|
|---|
| 25 | cnt.arc( 200, 200, 120, 0, Math.PI*2*ang/360, false );
|
|---|
| 26 | cnt.closePath();
|
|---|
| 27 | cnt.fill();
|
|---|
| 28 |
|
|---|
| 29 | //右の図形
|
|---|
| 30 | cnt.lineWidth = 8;
|
|---|
| 31 | cnt.strokeStyle = "#ffd000";
|
|---|
| 32 | cnt.beginPath();
|
|---|
| 33 | cnt.moveTo( 600, 200 );
|
|---|
| 34 | cnt.arc( 600, 200, 120, 0, Math.PI*2*ang/360, false );
|
|---|
| 35 | cnt.closePath();
|
|---|
| 36 | cnt.stroke();
|
|---|
| 37 |
|
|---|
| 38 | //文字を描く
|
|---|
| 39 | cnt.fillStyle = "#fff";
|
|---|
| 40 | cnt.font = "40px monospace";
|
|---|
| 41 | cnt.textAlign = "center";
|
|---|
| 42 | cnt.fillText( ang + "°", 400, 50 );
|
|---|
| 43 |
|
|---|
| 44 | setTimeout( drawBG, 1000 );
|
|---|
| 45 | }
|
|---|
| 46 | </script>
|
|---|
| 47 | </body>
|
|---|
| 48 | </html>
|
|---|
| 49 | |
|---|
変数angで描く円弧の角度を管理し、setTimeout命令でリアルタイムに描画を変化させています。
左側はパスの開始点が円弧の角度0の位置、次の点が円弧の角度Math.PI*2*ang/360の位置となり、closePathで2つの点が結ばれ、斜めに切った円となります。
右側はパスの開始点をmoveToで円の中心にしており、そこから円弧の角度0の位置、そして円弧がMath.PI*2*ang/360の角度まで伸び、closePathでパスの開始点(円の中心)で閉じられます。
こうしてピザ(パックマン)のような形状の円となります。
この例では円弧の角度の値を画面に表示するようにしました。
Canvasに文字を表示する方法を(3)にまとめます。
(3)文字を表示する
キャンバスに文字を表示する命令は次のようになります。
| context.font | フォントの大きさや種類を指定 |
| context.textAlign | 左寄せ、中央揃え、右寄せを指定 |
| context.fillText( 文字列, x, y ) | (x,y)座標に文字列を表示 |
| context.strokeText( 文字列, x, y ) | (x,y)座標に文字列の輪郭を表示 |
(2)のソースコードでは40ピクセルの大きさで等幅フォント(monospace)を指定しています。
cnt.font = "italic 24px sans-serif";//sans-serifはゴシック
cnt.font = "italic bold 40px serif";//serifは明朝体
というように斜体(italic)や太字(bold)、フォントの種類を指定できます。
cnt.font = "24px HG行書体";
cnt.font = "40px 'MS 明朝'";//←フォントの名称にスペースが入る場合は'で囲む
というような指定もできますが、指定したフォントがそのブラウザで使えることが前提で、存在しないフォントを指定しても無視されます。
JavaScriptのプログラムは様々なデバイスで動きますので、特殊なフォントは使わないのが無難でしょう。
textAlignと座標の関係は、centerを指定すると(x,y)座標が文字列の中心となり、leftでは(x,y)の左側に、rightでは(x,y)の右側に文字列が表示されます。
(4)おまけ
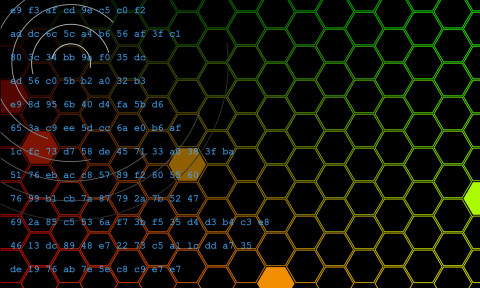
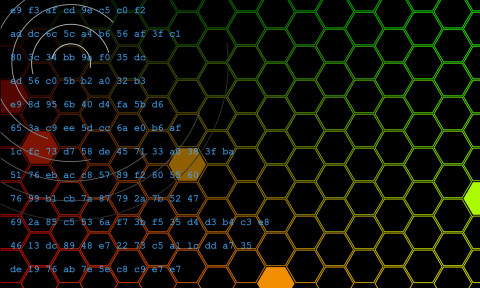
ここで解説した描画命令で描くCGのサンプルを用意しました。
今回のサンプルはソースコード(約2.5kbyte)のみで作られています。
ソースコードと画像リソースを合わせ10kbyte以内という制限を設け、このようなサンプルを増やしていきたいと思います。
※ソースコードを確認されたい方はリンク先のHTMLファイルを保存し、テキストエディタで開いてご覧下さい。
↓画像をクリックすると動作を確認できます