


| 01 | <!DOCTYPE html> | HTML5で書かれているという宣言 |
|---|---|---|
| 02 | <html lang="ja"> | HTML要素の記述、言語は日本語(ja)という指定 |
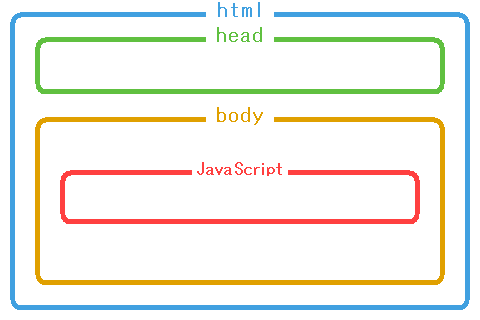
| 03 | <head> | ヘッドという要素でHTMLファイルの冒頭に記述 |
| 04 | <meta charset="utf-8"> | メタタグでこのファイルはUTF-8形式と指定 |
| 05 | <title>JavaScriptのテストプログラム</title> | ホームページのタイトルを記述 |
| 06 | </head> | ヘッド要素はここまでという終了タグ |
| 07 | <body> | ホームページの本文はここから |
| 08 | <h1>見出しです</h1> | 見出しを書く時の要素 |
| 09 | <script> | ここからJavaScriptのソースコード |
| 10 | alert("HTML5とJavaScriptの記述"); | 別Windowsでメッセージを表示する命令 |
| 11 | </script> | ここまでがJavaScript |
| 12 | <noscript>JavaScriptをONにして実行して下さい</noscript> | JavaScriptが動かない場合の文言 |
| 13 | </body> | ホームページの本文はここまで |
| 14 | </html> | HTML終了タグ |
<script type="text/javascript">と書くという解説もあるけど?
HTML4.0.1までの書籍や解説サイトにはscriptタグをそのように記述すると書かれていますが、
HTML5ではtype属性の初期値は text/javascript と決められましたので、type属性の記述を省略できます。
UTF-8形式って?
コンピューターにはテキストをどのようなフォーマットで扱うかという決まりごとがあります。
日本語ファイルは自動的にShift-JIS形式で保存される場合が多かったのですが、現在は(特にプログラムの分野で)UTF-8形式で保存するのが主流となっています。
UTF-8形式でないファイルは文字化けなどの誤動作を起こすことがあります。
・一般的なテキストエディタでは「文字コードの指定」などでUTF-8形式を指定します。
・Bracketsは自動的にUTF-8形式で保存されます。※Brackets Ver1.10から様々な形式に変更できるようになりました
・Windowsのメモ帳はShift-JIS形式で保存されますので、その点をご注意下さい。
| 01 | <!DOCTYPE html> | |
|---|---|---|
| 02 | <html lang="ja"> | |
| 03 | <head> | |
| 04 | <meta charset="utf-8"> | |
| 05 | <title>JavaScriptのテストプログラム</title> | |
| 06 | </head> | |
| 07 | <body> | |
| 08 | <script src="example122.js"></script> | JavaScriptを記述したファイルを指定 |
| 09 | </body> | |
| 10 | </html> |
| 01 | alert("JavaScriptのプログラムを別ファイル名で用意しました"); |
|---|
ファイルとファイルのある階層の指定について
HTMLで画像やjsファイルを指定する場合、そのHTMLと同じ階層にあればファイル名を指定します。
<img src="icon.png">
<script src="example.js">
HTMLと同じ階層に置かれたフォルダ内にある場合はフォルダ名とスラッシュで
<img src="img/icon.png">
<script src="src/example.js">
一つ上の階層にある場合は .. を用いて
<img src="../icon.png">
<script src="../example.js">
├[HTML] この階層のHTMLから
└[dir] こちらの階層にあるファイルを指定する場合
"../dir/ファイル名"
と記述します。
現在の階層から見てどこにあるかを指定する方法を相対パスといいます。
特定のURLに置かれたファイルを指定する場合はそのURLを記述し(絶対パスといいます)
例)"http://www.wwsft.com/example/ファイル名"
とします。
